前言
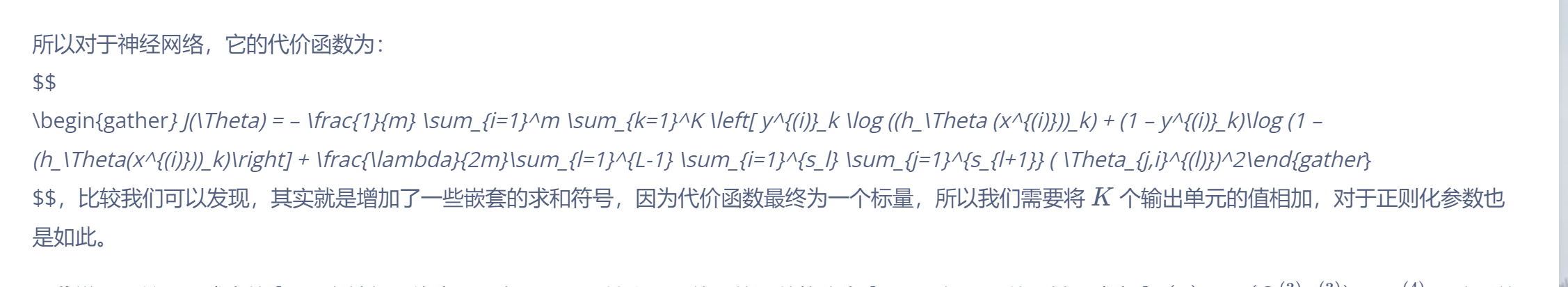
最近在学习神经网络,然后写了几篇博客,准备发到网站上去的时候,发现大部分公式都变得面目全非,要么无法解析,要么解析错误(如下图)。然后开始寻找原因,可是我的Wordpress后台太卡了!!!每点击一次按钮都要相应几秒钟,体验极差!痛定思痛决定花点时间解决这个问题。经过不懈努力,最终终于使得后台变快了许多。同时也发现了公式错误的原因,找到了一个折中的替代方案。

WordPress后台加载速度慢
F12大法
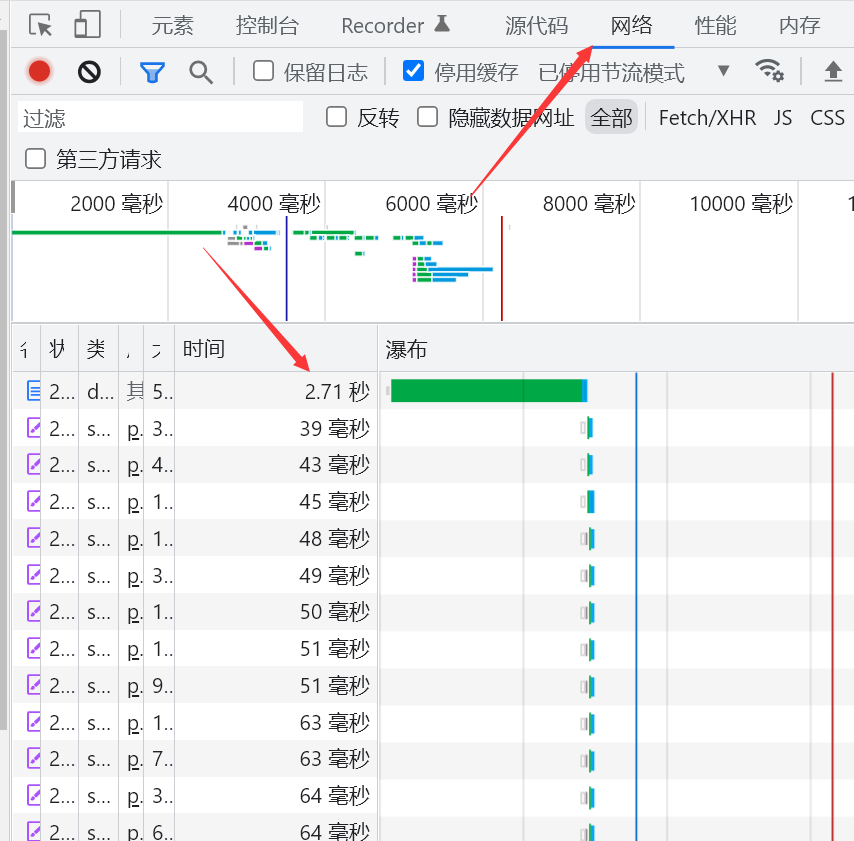
首先找到的第一个办法就是可以按F12打开调试模式,点击网络,然后重新加载一次网页,就能看到哪个加载的比较慢,如下图所示,然后就可以看到自己的后台哪个加载比较慢。接着就可以复制最慢的名称,去网上搜一下如何解决。

然后我发现我的网站里有个东西很慢,一查发现是因为请求了google的css,由于国内被墙的原因,所以很卡,网上找到了解决方法,将其替换,发现速度快了很多。
插件大法
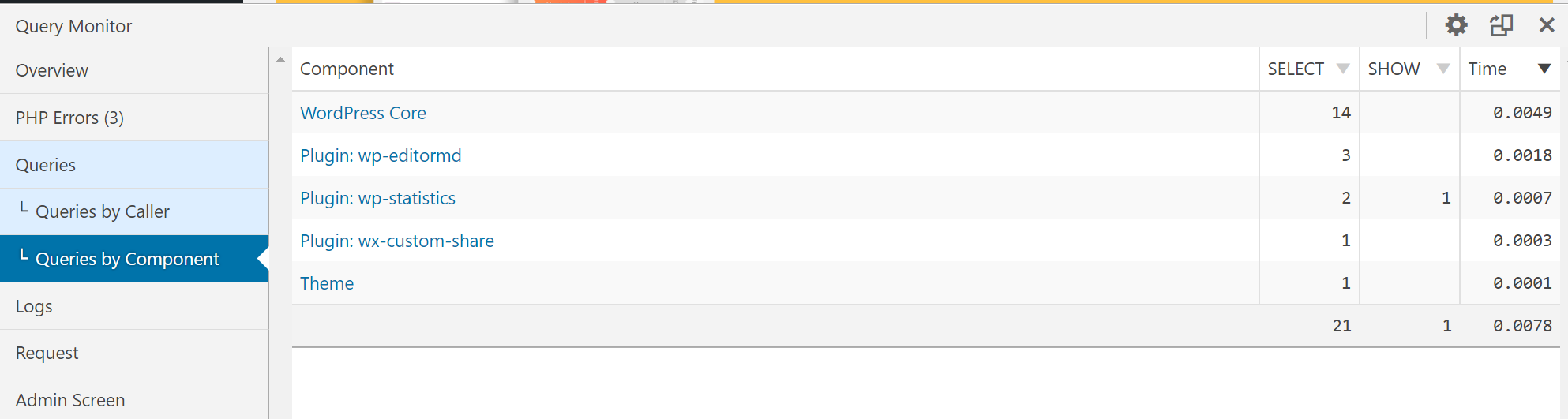
还有一个好用的插件叫做Query Monitor,在Wordpress中的插件商店就可以下载,按照完成后点击setting然后点击Queries的Queries by Compont就可以看到你说安装的插件哪些耗时比较长。这里我耗时比较长的是wp-editormd这个插件,这是一个Wordpress中写markdown文章用的插件,将其禁用后发现速度确实快了很多。

至此,我的后台相应速度已经到了我能接受的地步,所以我就没继续研究下去了,如果还是慢,推荐可以阅读博客:15 Ways To Fix A Slow WordPress Admin Panel (Dashboard)
Latex公式乱码问题
由于Wordpress对markdown的支持很不友好,所以一开始用Wordpress的时候就去搜索了相关的插件,找到了一个叫wp-editormd的插件,号称是最完美的Markdown编辑器(没错,就是导致我后台相应变慢的那个插件),但是作者好久不维护了,也有很大bug

发现公式错误的原因如下:
由于插件解析的机制是先翻译markdown语言,然后再翻译latex语言,但是这两者的定义又存在冲突,在进行多次实验后发现,其中导致公式乱码的原因是:不知道为什么在markdown的编辑器中 }_4 会被解析成斜体的形式,并吞掉下划线,这就导致诸如 a^{5}_3 这样的latex公式就出现错误了(因为先解析markdown,解析之后下划线就没了)。可以在下划线和右大括号之间加一个空格打破斜体,但是缺点是每次都要手动修改,如果公式太多就很低效率。最终找到一个折中的解决办法,因为我使用的是Typora写markdown,并且图片都是上传到图床的,所以我直接导出html文件,然后使用Wordpress编辑器“经典编辑器”直接粘贴发布文章即可。
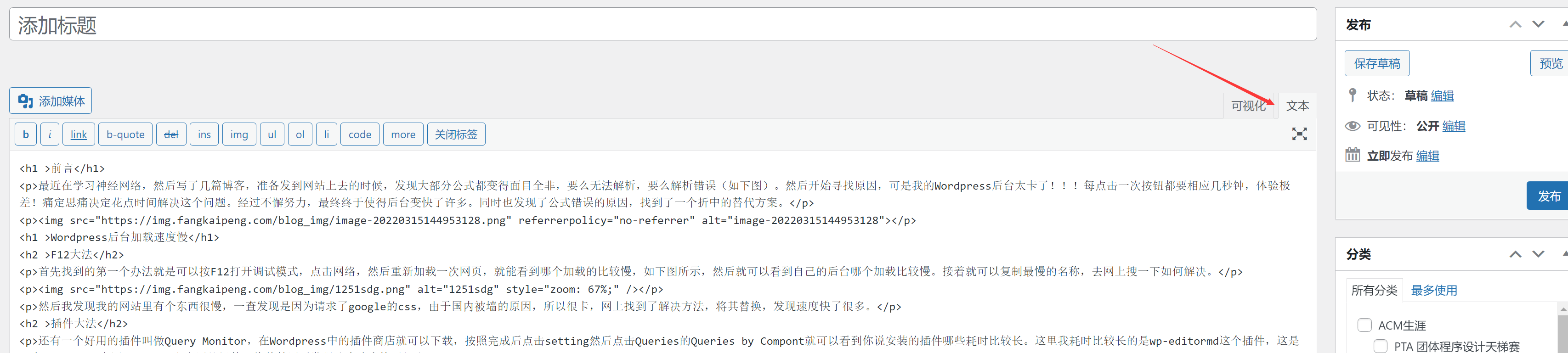
首先先复制全文,然后点击编辑,点击复制为HTML代码。

然后在编辑器中点击文本,粘贴复制的代码即可发布。